The Canvas in InstaMAT Studio contains several features and utilities that help maintain the organization and readability of a graph. This article overviews a few methods: reroute nodes, temporary reroute points and comments.
¶ Reroute Nodes
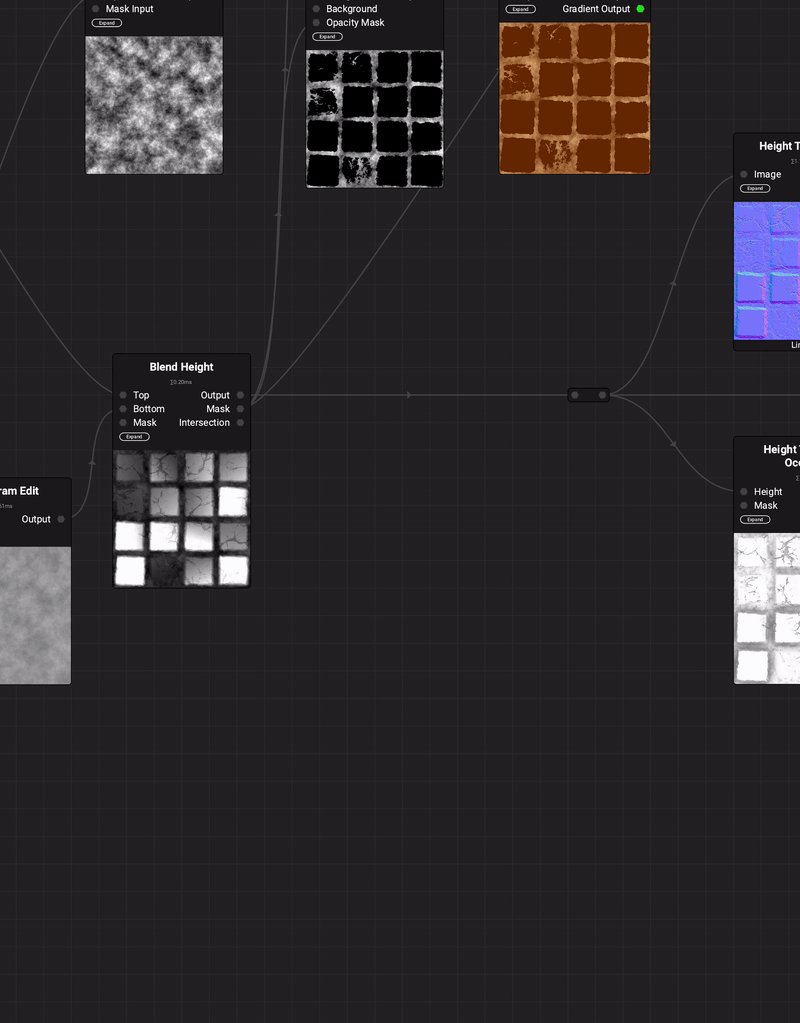
 A reroute node can be used to clean up connection points so that they flow in a more organized manner. Reroute nodes are permanent until deleted and are based on the type of information being carried through the connection. The quickest way to create a reroute node is by right clicking on a connection to bring up
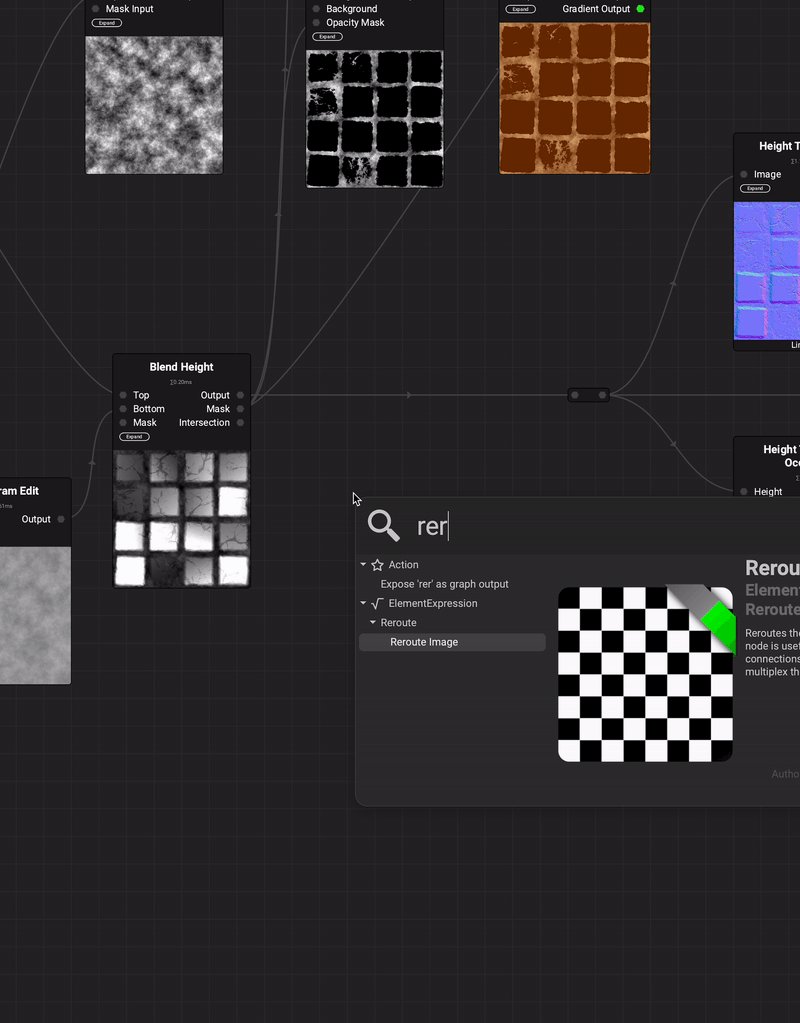
A reroute node can be used to clean up connection points so that they flow in a more organized manner. Reroute nodes are permanent until deleted and are based on the type of information being carried through the connection. The quickest way to create a reroute node is by right clicking on a connection to bring up Quick Search, then begin typing "reroute".
Because Quick Search is context sensitive, the correct reroute node will be selected. Pressing Enter will insert the reroute node into the connection line where it was right clicked.
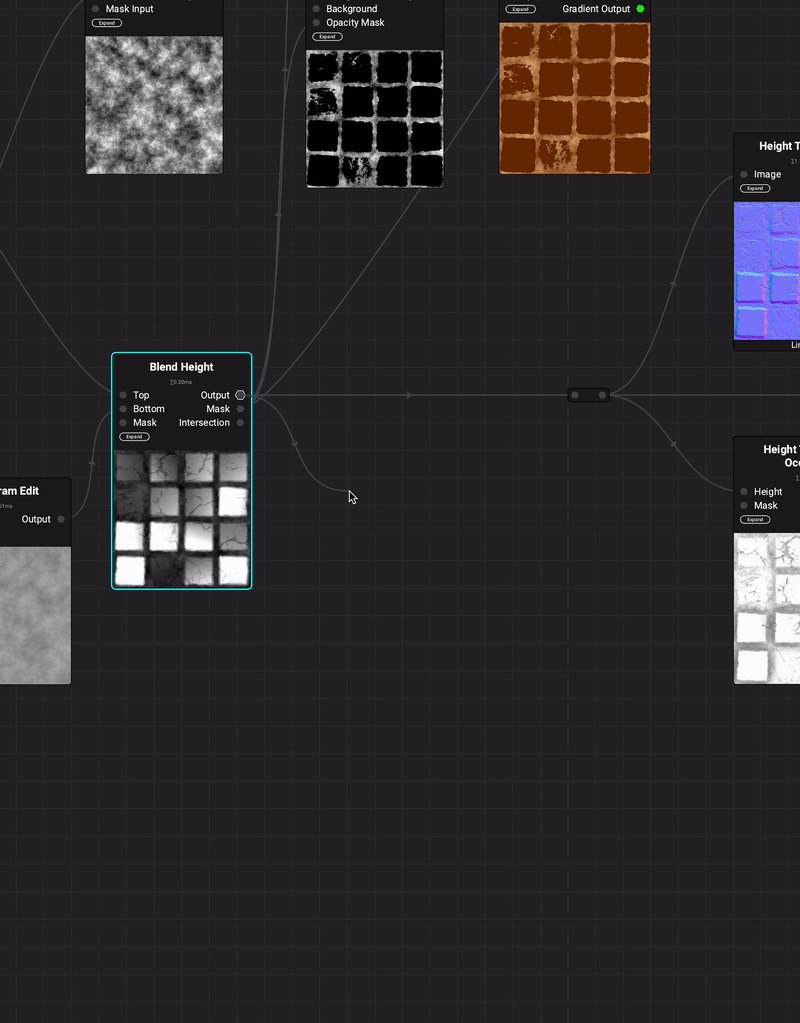
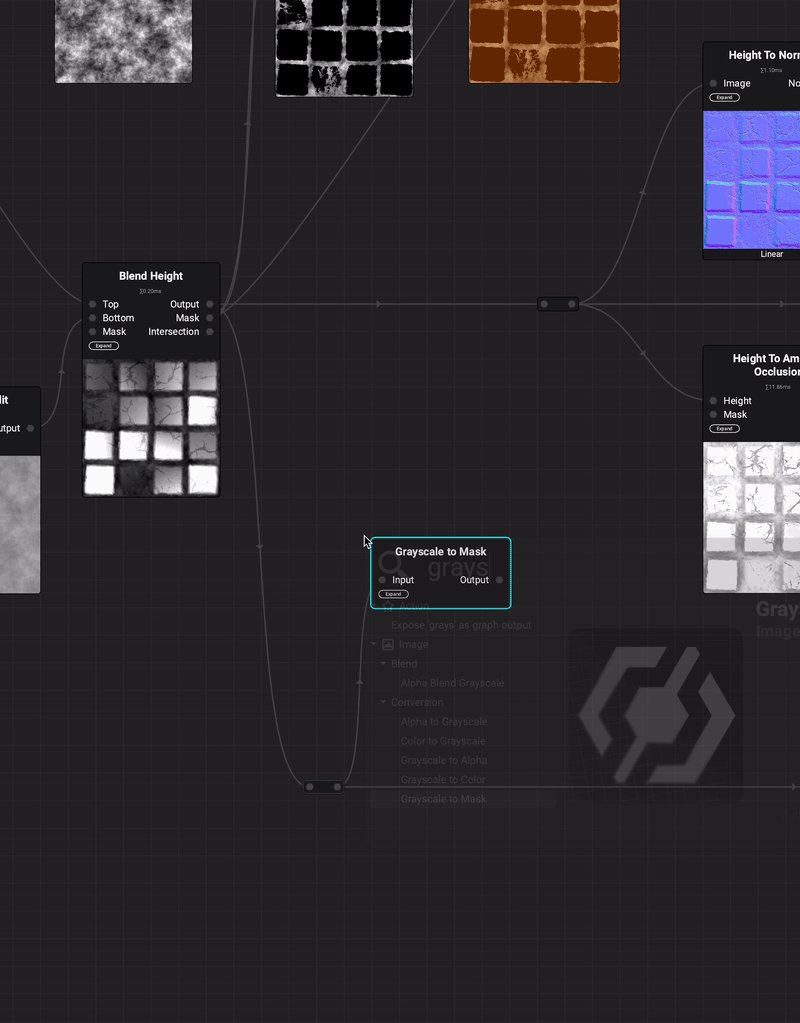
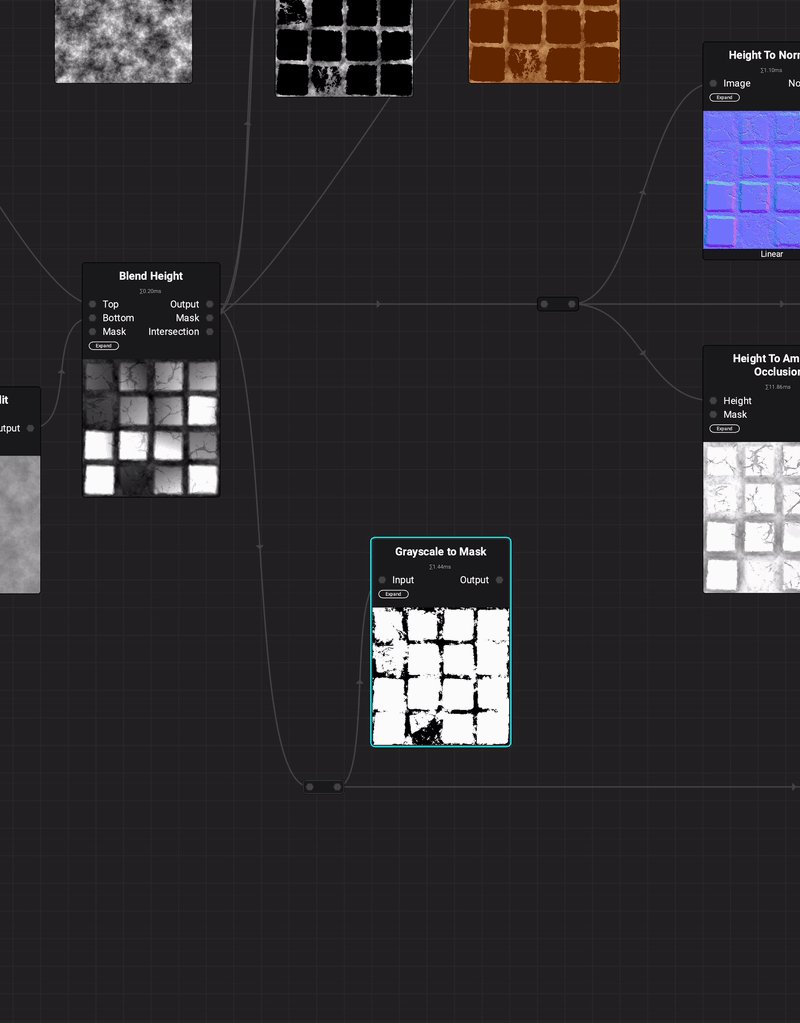
Another option is to drag a connection off of a node's input or output and letting go to invoke Quick Search. Beginning to type "reroute" and pressing Enter will insert the reroute node at the end of the connection.
 Reroute nodes allow for multiple connections to be spawned from its output. This allows different parts of the graph to share the same source.
Reroute nodes allow for multiple connections to be spawned from its output. This allows different parts of the graph to share the same source.
Reroute nodes are zero cost, therefore they do not impact a graph's performance.
¶ Temporary Reroute Points
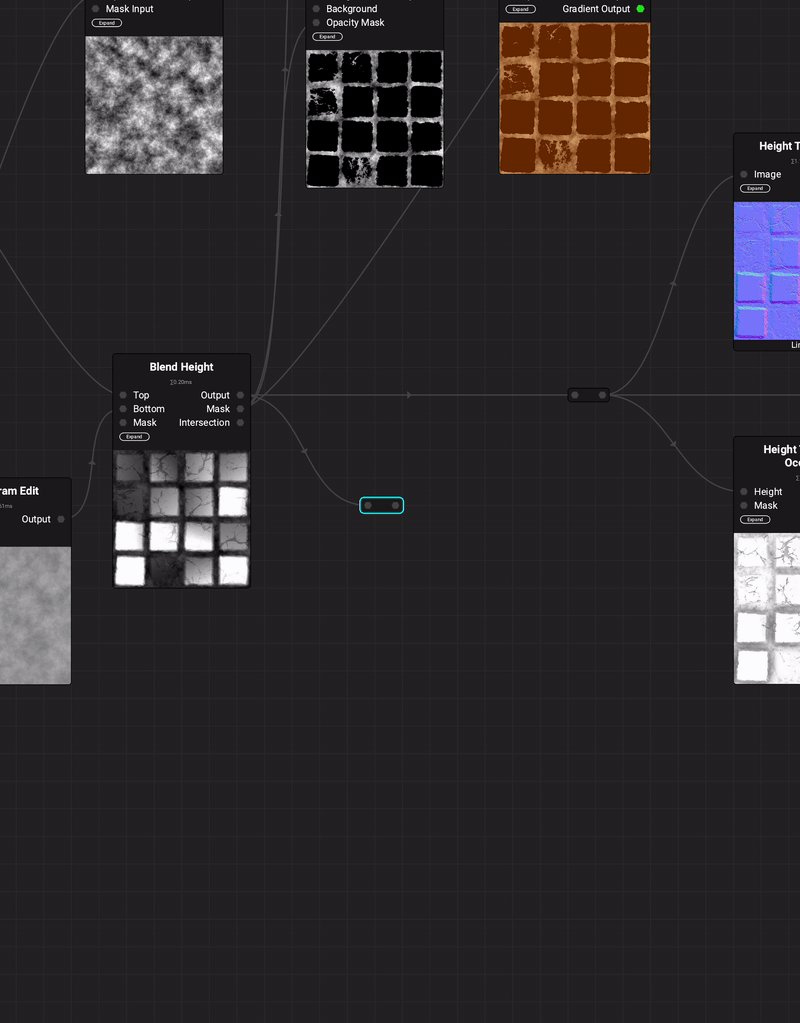
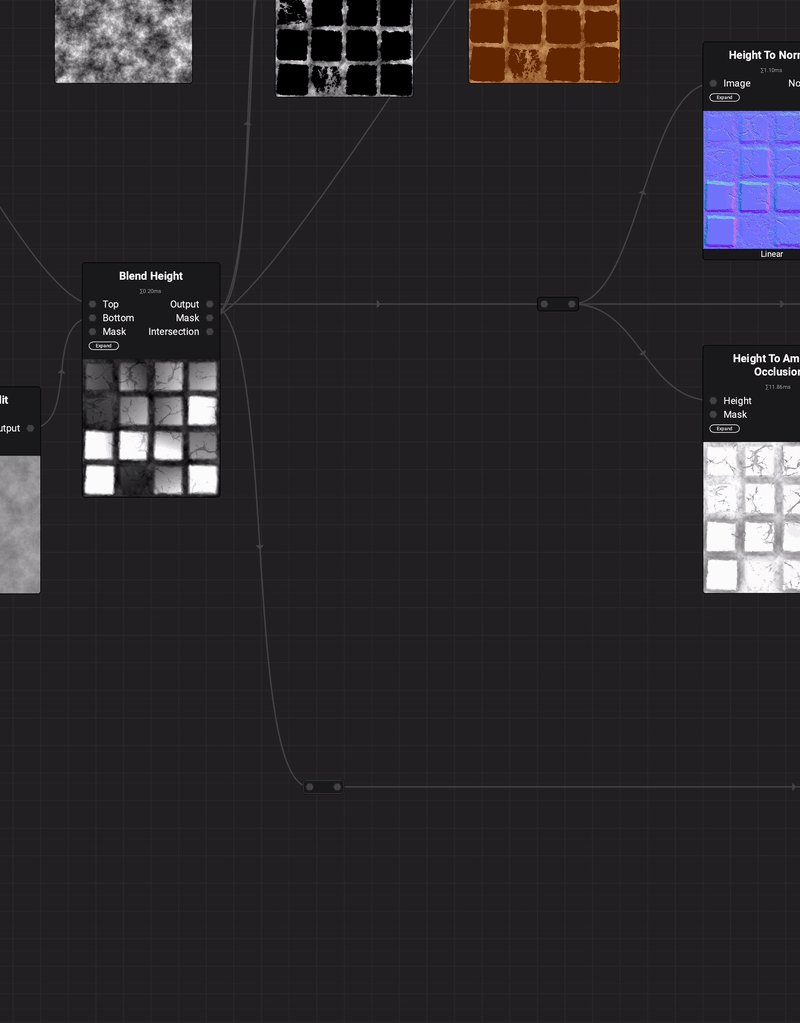
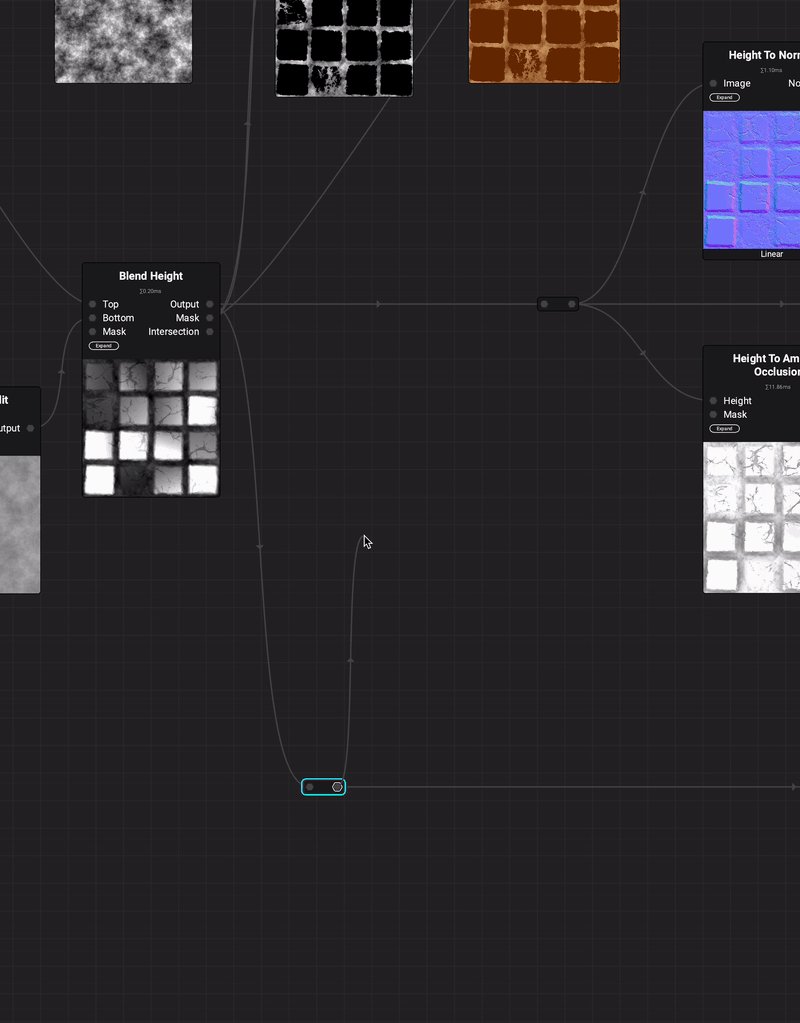
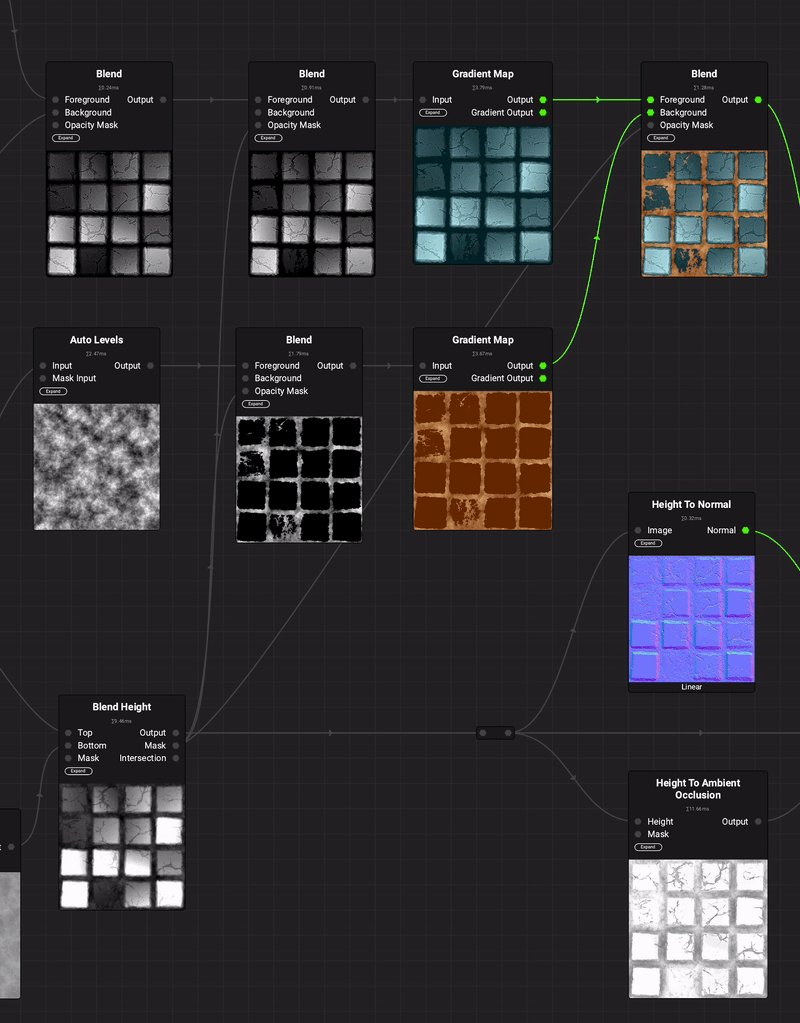
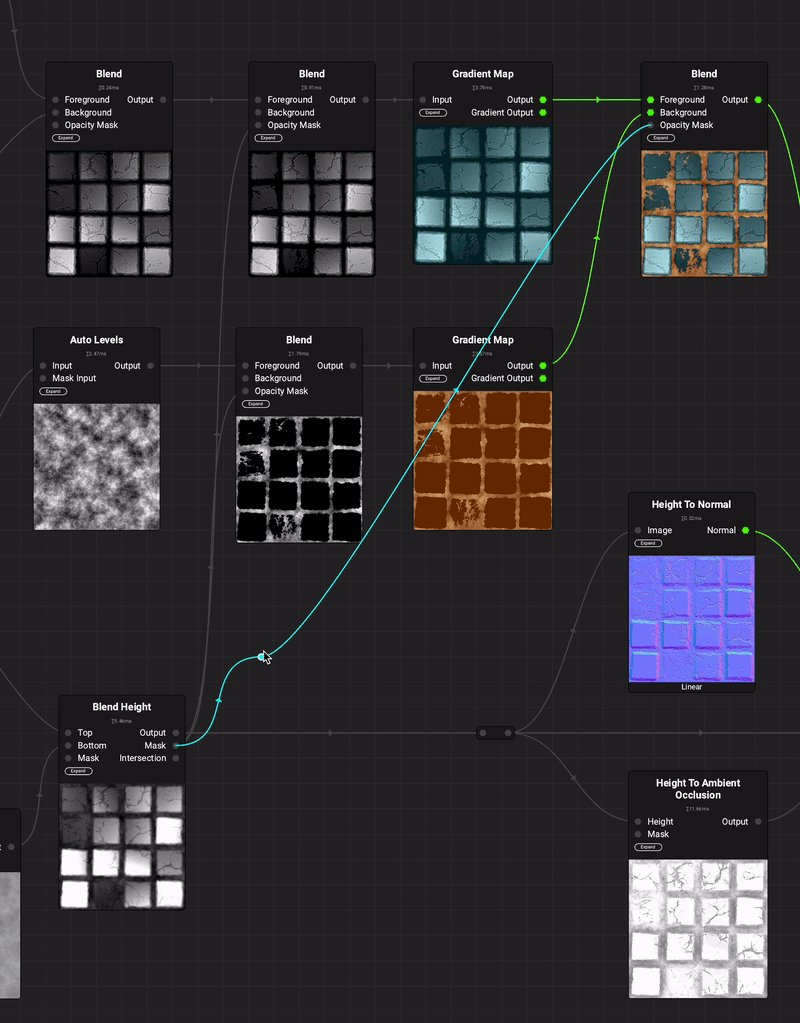
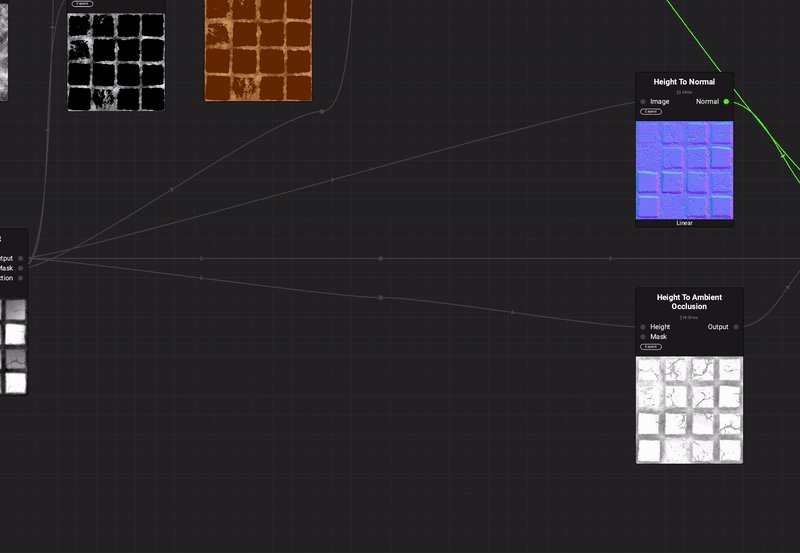
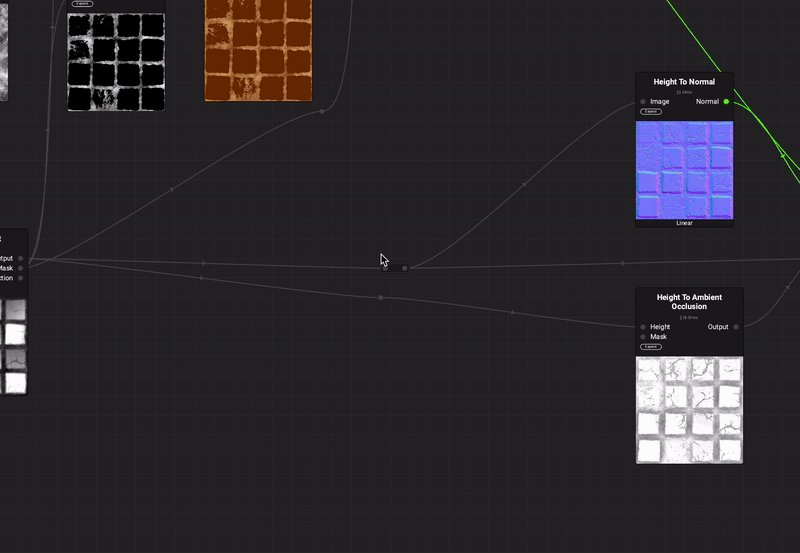
 Temporary reroute points can be added by double clicking on any connection in the
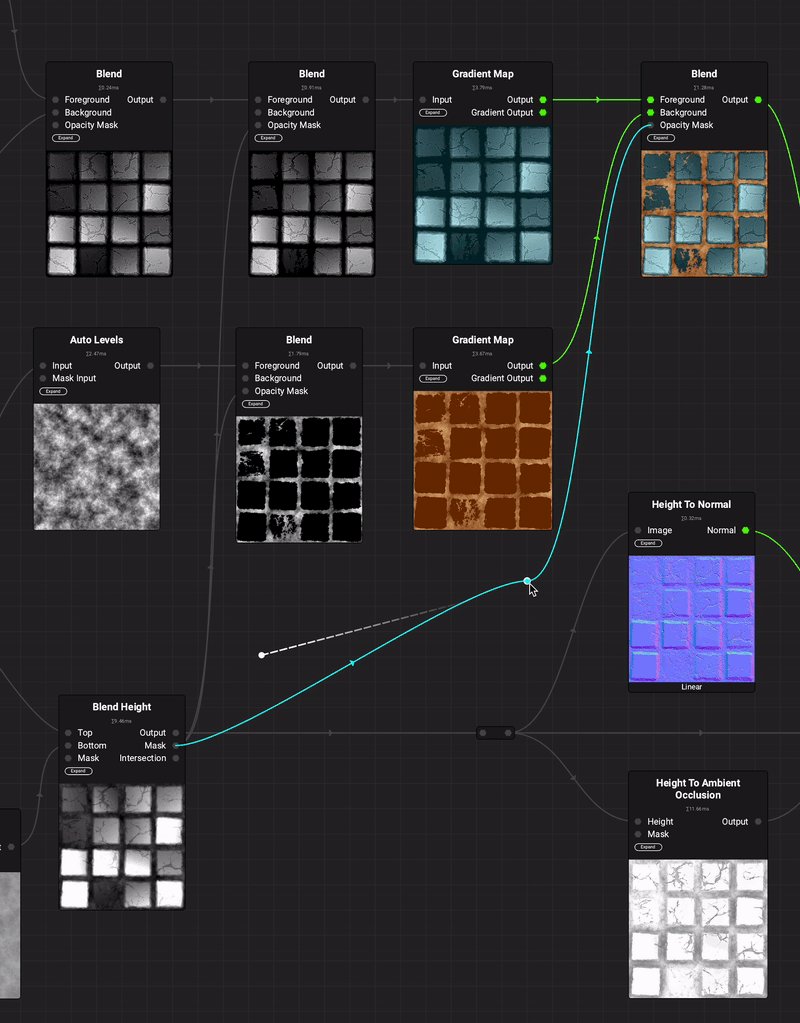
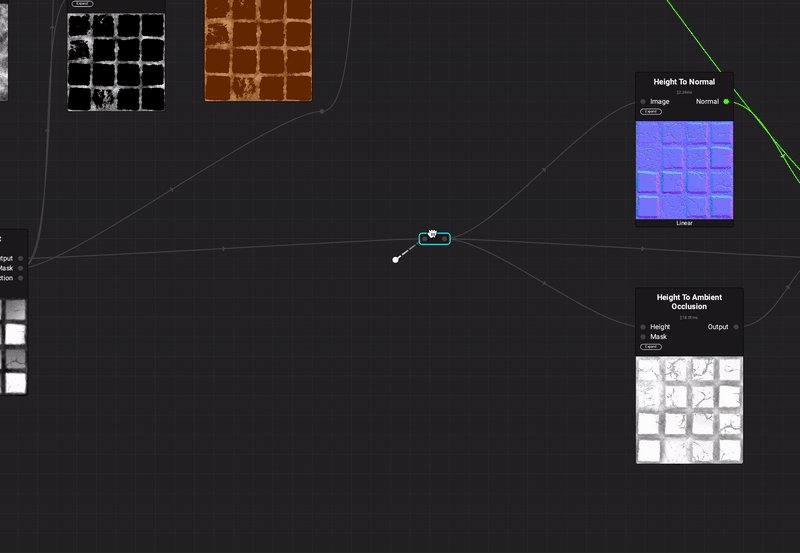
Temporary reroute points can be added by double clicking on any connection in the Canvas. Once created, the point can be repositioned and the connection will adjust accordingly. Additionally holding the keyboard shortcut Alt/Option and left clicking on a connection will insert a temporary reroute point where clicked.
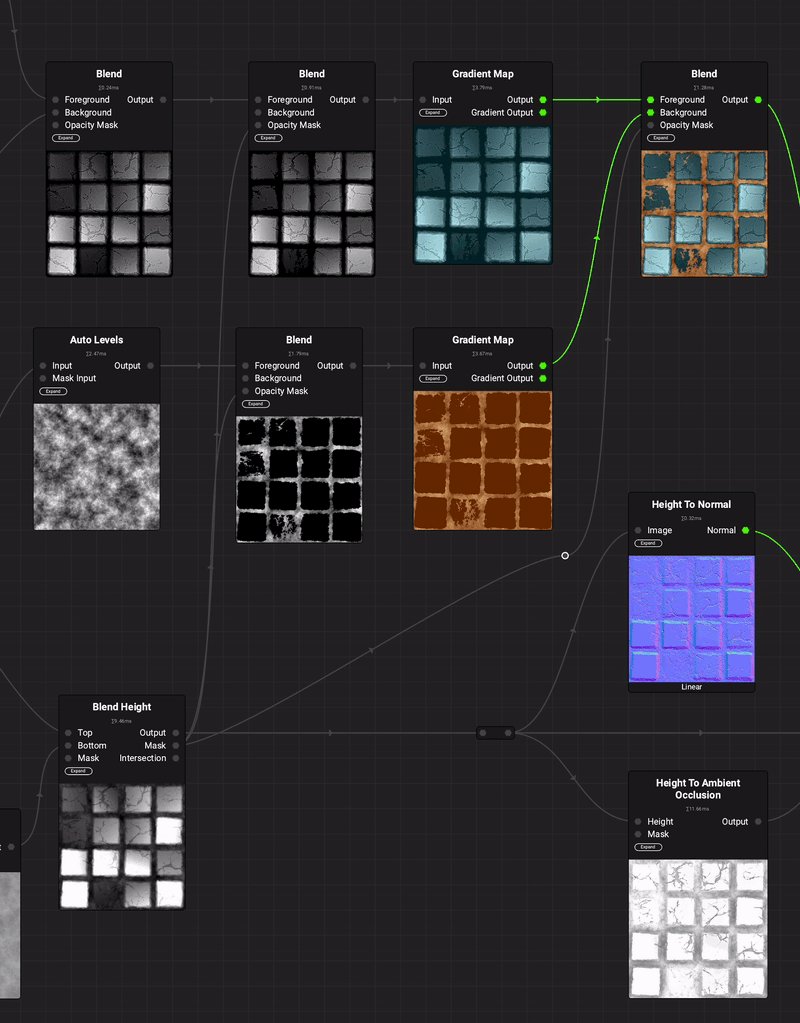
If a connection line with a temporary reroute point is altered, for example the connection's origin or destination is adjusted, the temporary reroute point will automatically be removed.
¶ Merging Temporary Reroute Points
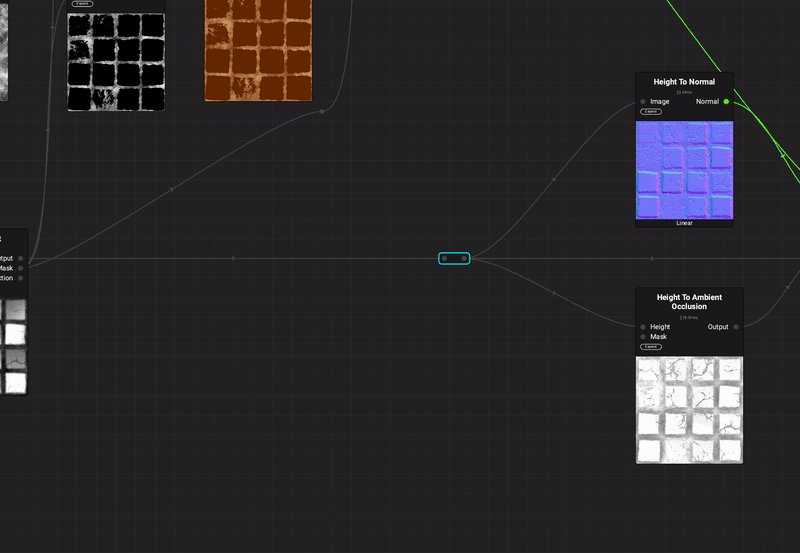
 Temporary reroute points can be merged together to form a Reroute node. Drag and drop one temporary reroute point onto another coming from the same source to quickly convert it.
Temporary reroute points can be merged together to form a Reroute node. Drag and drop one temporary reroute point onto another coming from the same source to quickly convert it.
¶ Cleaning Up Unused Reroute Nodes
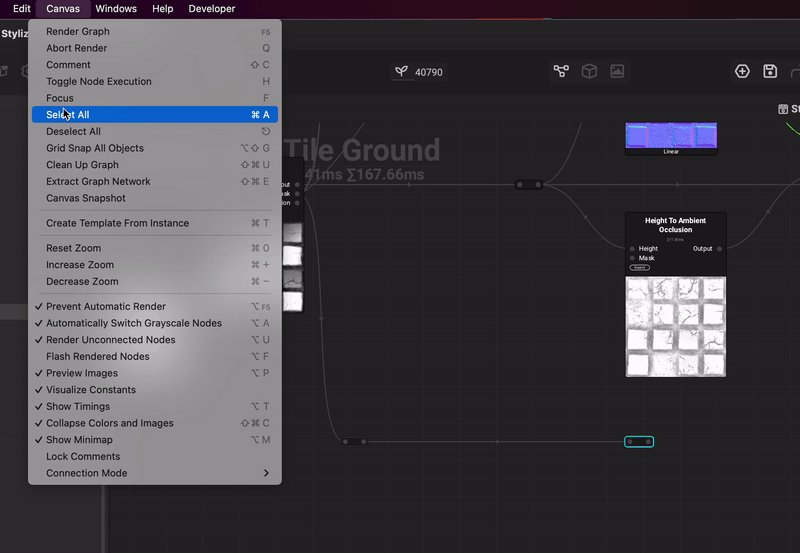
 To quickly delete any unused reroute nodes (nodes that don't have both a connected input and output connection), go to
To quickly delete any unused reroute nodes (nodes that don't have both a connected input and output connection), go to Canvas > Clean Up Graph in the Main Menu. The unused reroute nodes and their connections will be removed from the graph.
¶ Comments
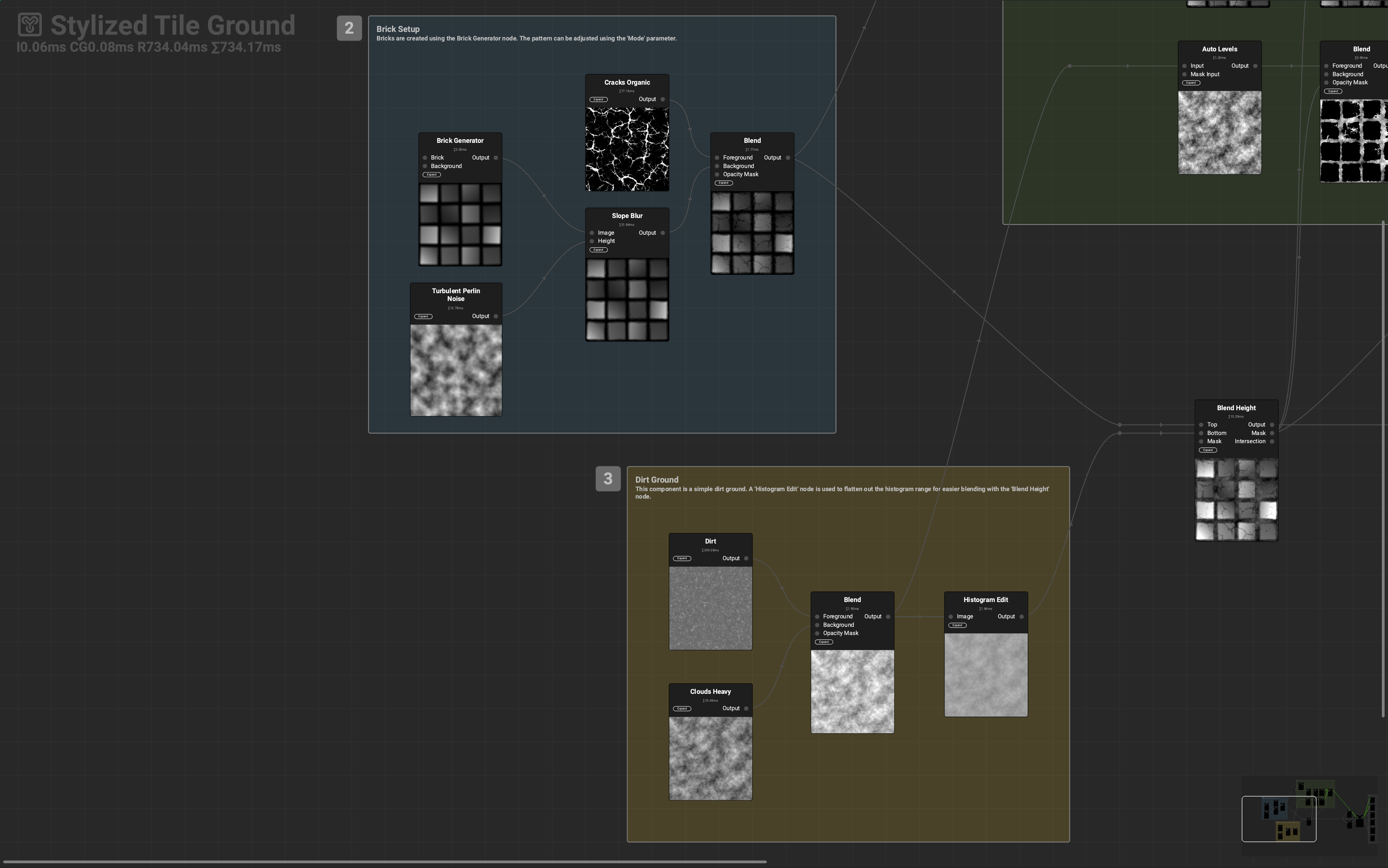
Comments can be used to visually group a collection of nodes in a graph. Comments have an assortment of customizable properties such as a name, description, and background color. In addition to keeping a graph tidy in the Canvas view, comments are also visible on the Minimap.

To create a comment:
- Select a group of nodes
- Right click on one of the selected nodes to bring up the contextual menu
- Choose
Comment
Additionally, comments can be made by pressing the keyboard shortcut Shift + C.
The new comment will wrap around the selection. Moving the comment wil result in moving the nodes it contains. Comments can be deleted by selecting them and pressing the Delete or Backspace keys. If only the comment is selected, the contained nodes will not be deleted.
It is possible to lock comments from being moved or selected by toggling the button in the Canvas Toolbar.
¶ Comment Shortcut Hotkeys
Comments can have an assigned hotkey that focus the Canavs view when invoked. This makes it easy to jump around to various portions of the graph as it gets more complex. To assign a shortcut hotkey to a comment, select the comment and open the Graph Object Editor. A number 0 - 9 can then be assigned to the comment.
To use the hotkey, press Option/Alt + (shortcut hotkey). Once pressed, the Canvas view will zoom so that the contents of the comment will fit the view.